RWBYのアニメ公開・配信サイトをまとめてみた~『RWBY 氷雪帝国』放送記念に雑談を添えて~
こんにちは。久しぶりの投稿です。(n回目)
早速ですが、RWBY氷雪帝国からRWBYワールドに入ったあなたに、
これまでのRWBYのアニメ公開・配信サイトをまとめて紹介したいと思います。
- はじめに
- ①RWBY 氷雪帝国(現在放送中)
- ②RWBY Trailer(英語原版):各キャラのPV
- ③RWBY(英語原版):原点。英語が得意ならオススメ
- ④RWBY(日本語吹き替え版):原点。氷雪帝国と同じキャストで吹き替えしてます
- ⑤RWBY CHIBI(英語原版)
- 雑談
はじめに
これを書きたいと思った動機は(細かいことは最後に書きますが)端的には
「『RWBY 氷雪帝国』の1~3話じゃ、RWBYワールドは全然分からない」
と感じ、原作にみんなもっと触れてほしいと思ったからです。
1人でもRWBYワールドに深く入り込む人が増えますように。
(検索してこの記事にたどり着いている時点で、時すでに遅し)
①RWBY 氷雪帝国(現在放送中)
- 公式サイト アニメ『RWBY 氷雪帝国』公式サイト
一言:ペニーの戦闘シーン全カット...OTZ
②RWBY Trailer(英語原版):各キャラのPV
- ルビー(R) RWBY "Red" Trailer | Rooster Teeth - YouTube
- ワイス(W) RWBY "White" Trailer | Rooster Teeth - YouTube
- ブレイク(B) RWBY "Black" Trailer | Rooster Teeth - YouTube
- ヤン(W) RWBY "Yellow" Trailer | Rooster Teeth - YouTube
一言:氷雪帝国の1話辺りは、原作に加え、上記のワイスとブレイクのTrailerの内容が含まれています。(追いつき辛さを助長してるような気はしますが。)
③RWBY(英語原版):原点。英語が得意ならオススメ
- Rooster Teeth公式のみ RWBY Complete - Roosterteeth
一言:昔はRooster Teeth公式YouTubeチャンネルでも見れて、共有しやすかったんですけどねぇ....(日本では見れない設定になっている)
④RWBY(日本語吹き替え版):原点。氷雪帝国と同じキャストで吹き替えしてます
見放題配信(=要サブスク):2022年8月5日(金) 0:00から順次配信
- アニメ放題(Volumeごとに順次公開っぽい) RWBY VOLUME 1 - アニメ放題 | 1カ月無料のアニメ見放題サイト!
- dアニメストア(全Volume一斉公開) RWBY Volume 1 | アニメ動画見放題 | dアニメストア →Prime Video内のdアニメストアは対象外っぽい
- バンダイチャンネル(Volumeごとに順次公開っぽい) RWBY Volume 1 | バンダイチャンネル|初回おためし無料のアニメ配信サービス
- U-NEXT(全Volume一斉公開) U-NEXT(ユーネクスト)-映画 / ドラマ / アニメから、マンガや雑誌といった電子書籍まで-│31日間無料トライアル
無料配信:2022年8月7日(日) 12:00から2022年10月9日(日) 11:59までVolumeごとに順次配信開始
一言:2017年のVolume 4リリースから4年の月日を経て、2021年後半に急速にVolume 5~8がリリースされたのは、氷雪帝国の伏線だったのか...
⑤RWBY CHIBI(英語原版)
- Rooster Teeth公式のみ RWBY Chibi - Roosterteeth
一言:本編の吟味に忙しくて()、ここまで手が回ってません!
雑談
私は、Volume 4の吹き替え版が出たあたり(2017年頃)に、このRWBYに出会いました。どんなきっかけだったかは完全に忘れましたが...。
個人的なRWBYの魅力は「フル3DCGで、バトルアクションがかっこいい」ことだと思っています。
正直、原作RWBYのVolume 1あたりのグラフィックは、MMDを彷彿とさせるような低解像度なものですが、そんなグラフィックでも見入ってしまった3Dアクションでした。
今は亡き、原作・監督・脚本者モンティ・オウムによる(モンティアクションとも呼ばれる)3Dアクションが一番の魅力なのです。
Volumeを経るごとに、3DCGの精細さ・クオリティは上がってきていますが、アクションの切れは序盤のVolumeには勝てないと思っています。(個人差あり)
また、RWBYという作品は、日本をリスペクトして作られたものでもあります。
そんなRWBYが今度はその日本で2Dアニメとして、ストーリー展開されるということで、毎週が楽しみです。
ただ、1~3話の原作おさらいパートは早足・盛り込みすぎ・カット多めで、原作を見ている人は楽しめていそうだけど、初見にはきついかもと感じました。
4話以降のアニメオリジナルパートも、まだ序盤だからか(マイルドに言えば)控えめな展開に感じます。(これから盛り上がってくると信じてます)
そんな中で、原作が色々なところで配信されるということで、1人でも原作や氷雪帝国の最後まで興味を持ってほしいと思って、この記事を書いた次第です。
私自身もRWBYワールドを味わいつくしていない中であれですが、1人でも多くRWBYの魅力に気付いてほしい、そう思う限りです。
RWBYのアニメ公開・配信サイトをまとめてみた~『RWBY 氷雪帝国』放送記念に雑談を添えて~
こんにちは。久しぶりの投稿です。(n回目)
早速ですが、RWBY氷雪帝国からRWBYワールドに入ったあなたに、
これまでのRWBYのアニメ公開・配信サイトをまとめて紹介したいと思います。
- はじめに
- ①RWBY 氷雪帝国(現在放送中)
- ②RWBY Trailer(英語原版):各キャラのPV
- ③RWBY(英語原版):原点。英語が得意ならオススメ
- ④RWBY(日本語吹き替え版):原点。氷雪帝国と同じキャストで吹き替えしてます
- ⑤RWBY CHIBI(英語原版)
- 雑談
はじめに
これを書きたいと思った動機は(細かいことは最後に書きますが)端的には
「『RWBY 氷雪帝国』の1~3話じゃ、RWBYワールドは全然分からない」
と感じ、原作にみんなもっと触れてほしいと思ったからです。
1人でもRWBYワールドに深く入り込む人が増えますように。
(検索してこの記事にたどり着いている時点で、時すでに遅し)
①RWBY 氷雪帝国(現在放送中)
- 公式サイト アニメ『RWBY 氷雪帝国』公式サイト
一言:ペニーの戦闘シーン全カット...OTZ
②RWBY Trailer(英語原版):各キャラのPV
- ルビー(R) RWBY "Red" Trailer | Rooster Teeth - YouTube
- ワイス(W) RWBY "White" Trailer | Rooster Teeth - YouTube
- ブレイク(B) RWBY "Black" Trailer | Rooster Teeth - YouTube
- ヤン(W) RWBY "Yellow" Trailer | Rooster Teeth - YouTube
一言:氷雪帝国の1話辺りは、原作に加え、上記のワイスとブレイクのTrailerの内容が含まれています。(追いつき辛さを助長してるような気はしますが。)
③RWBY(英語原版):原点。英語が得意ならオススメ
- Rooster Teeth公式のみ RWBY Complete - Roosterteeth
一言:昔はRooster Teeth公式YouTubeチャンネルでも見れて、共有しやすかったんですけどねぇ....(日本では見れない設定になっている)
④RWBY(日本語吹き替え版):原点。氷雪帝国と同じキャストで吹き替えしてます
見放題配信(=要サブスク):2022年8月5日(金) 0:00から順次配信
- アニメ放題(Volumeごとに順次公開っぽい) RWBY VOLUME 1 - アニメ放題 | 1カ月無料のアニメ見放題サイト!
- dアニメストア(全Volume一斉公開) RWBY Volume 1 | アニメ動画見放題 | dアニメストア →Prime Video内のdアニメストアは対象外っぽい。ニコニコはあるのに。
- バンダイチャンネル(Volumeごとに順次公開っぽい) RWBY Volume 1 | バンダイチャンネル|初回おためし無料のアニメ配信サービス
- U-NEXT(全Volume一斉公開) U-NEXT(ユーネクスト)-映画 / ドラマ / アニメから、マンガや雑誌といった電子書籍まで-│31日間無料トライアル
無料配信:2022年8月7日(日) 12:00から2022年10月9日(日) 11:59までVolumeごとに順次配信開始
一言:2017年のVolume 4リリースから4年の月日を経て、2021年後半に急速にVolume 5~8がリリースされたのは、氷雪帝国の伏線だったのか...
⑤RWBY CHIBI(英語原版)
- Rooster Teeth公式のみ RWBY Chibi - Roosterteeth
一言:本編の吟味に忙しくて()、ここまで手が回ってません!
雑談
私は、Volume 4の吹き替え版が出たあたり(2017年頃)に、このRWBYに出会いました。どんなきっかけだったかは完全に忘れましたが...。
個人的なRWBYの魅力は「フル3DCGで、バトルアクションがかっこいい」ことだと思っています。
正直、原作RWBYのVolume 1あたりのグラフィックは、MMDを彷彿とさせるような低解像度なものですが、そんなグラフィックでも見入ってしまった3Dアクションでした。
今は亡き、原作・監督・脚本者モンティ・オウムによる(モンティアクションとも呼ばれる)3Dアクションが一番の魅力なのです。
Volumeを経るごとに、3DCGの精細さ・クオリティは上がってきていますが、アクションの切れは序盤のVolumeには勝てないと思っています。(個人差あり)
また、RWBYという作品は、日本をリスペクトして作られたものでもあります。
そんなRWBYが今度はその日本で2Dアニメとして、ストーリー展開されるということで、毎週が楽しみです。
ただ、1~3話の原作おさらいパートは早足・盛り込みすぎ・カット多めで、原作を見ている人は楽しめていそうだけど、初見にはきついかもと感じました。
4話以降のアニメオリジナルパートも、まだ序盤だからか(マイルドに言えば)控えめな展開に感じます。(これから盛り上がってくると信じてます)
そんな中で、原作が色々なところで配信されるということで、1人でも原作や氷雪帝国の最後まで興味を持ってほしいと思って、この記事を書いた次第です。
私自身もRWBYワールドを味わいつくしていない中であれですが、1人でも多くRWBYの魅力に気付いてほしい、そう思う限りです。
Google ドライブのデータを別のアカウントに移行する
こんにちは。久しぶりの投稿です。
早速ですが、私はGoogleアカウント(Gmailアドレス)を、仕事用だったり趣味用だったりで複数用意して使い分けてます。
最近、メインで使用しているGoogleアカウントの保存容量の残りがわずかになってきました... (最大容量が15GBじゃないのは、Google One 200GBプランに入ってるためです)

主に写真撮りまくってGoogleフォトでガンガンバックアップしていることが原因です。 (Google Pixel 6 Proを使っているのですが、Google Pixel 6シリーズから無料バックアップ特典が無くなったのもあり...)
そこで、少しでも空き容量を稼ぐために、これまで適当に入れていたGoogleドライブのデータを 目的ごとに他のGoogleアカウントに移行してみようと思います。
大まかな流れ(2022/1/2時点)
①移行先のアカウントとの共有設定 →★移行元アカウントで対応 ②オーナー権限の譲渡 →★移行元アカウントで対応 ③オーナー権限の譲渡の承諾 →★移行先アカウントで対応 ④移行元のアカウントとの共有設定の解除(任意) →★移行先アカウントで対応
①移行先のアカウントとの共有設定
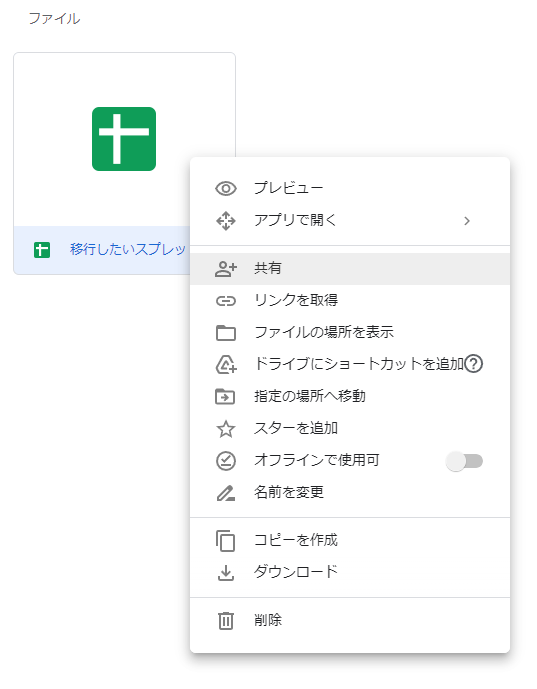
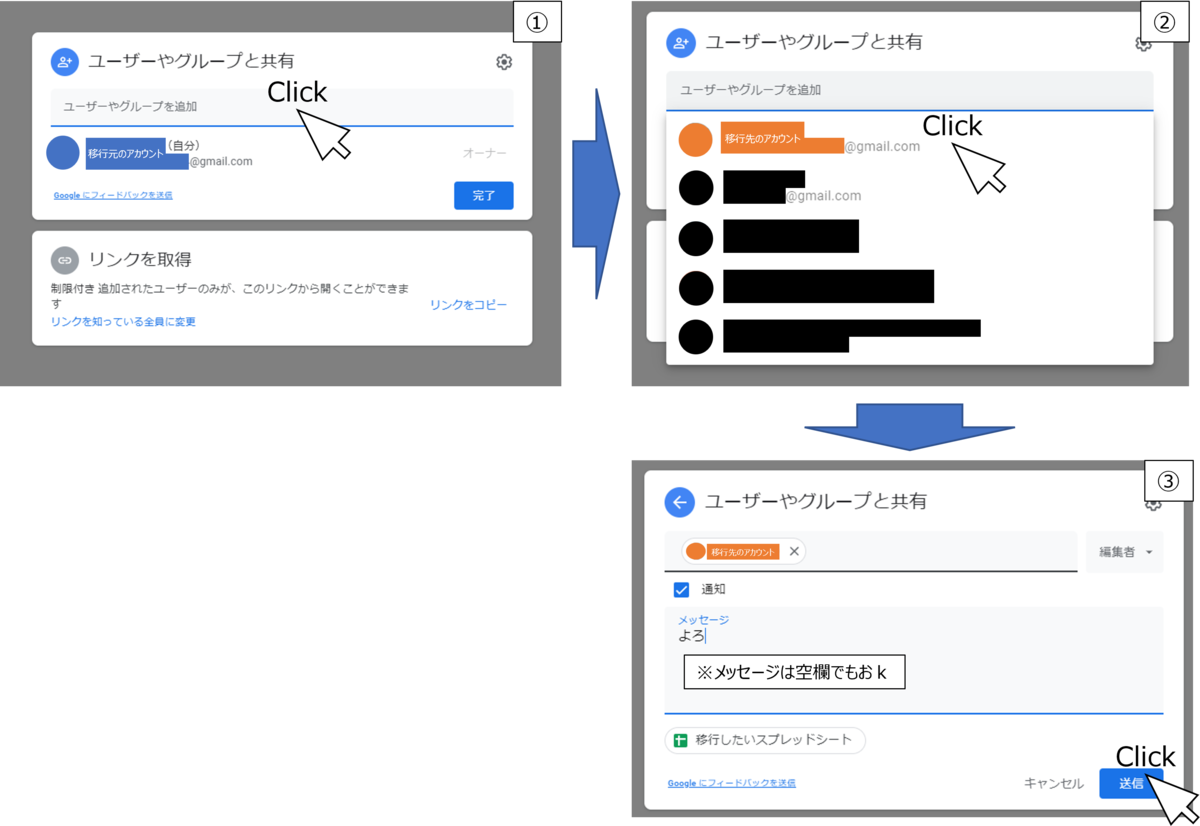
移行先のアカウントにデータを明け渡すためにまずは、データを共有します。 移行元のGoogleドライブ上で、移行先のアカウントへの共有設定を行います。


※移行先のアカウントでの確認
共有設定を行うと、共有先のアカウント宛にメールが届きます。 私の場合はこの段階で承諾などのアクションは特に不要だったのですが、 場合によっては、承諾などの何かしらアクションが必要かもしれないので、念のためメールが来ていてアクションが不要か確認しておきましょう。 初めて共有するメールアドレスの場合、アドレスの打ち間違えがあるかもしれないので念のため...

②オーナー権限の譲渡
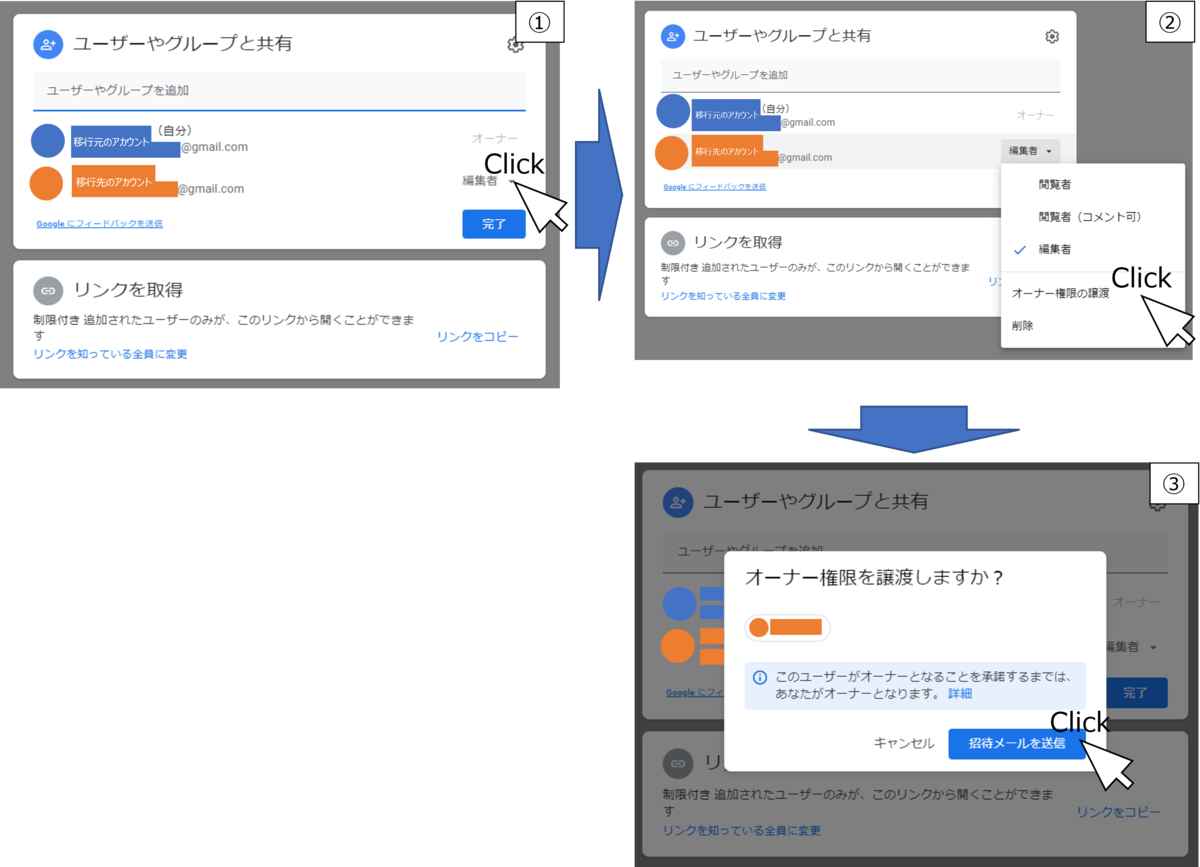
この時点では、対象のデータのオーナーは移行元のアカウントで、容量は移行元のアカウントに含まれています。 ここからはオーナー権限を移行先のアカウントに譲渡して、使用容量を移行します。
①と同じく、共有設定のページを表示します。

③オーナー権限の譲渡の承諾
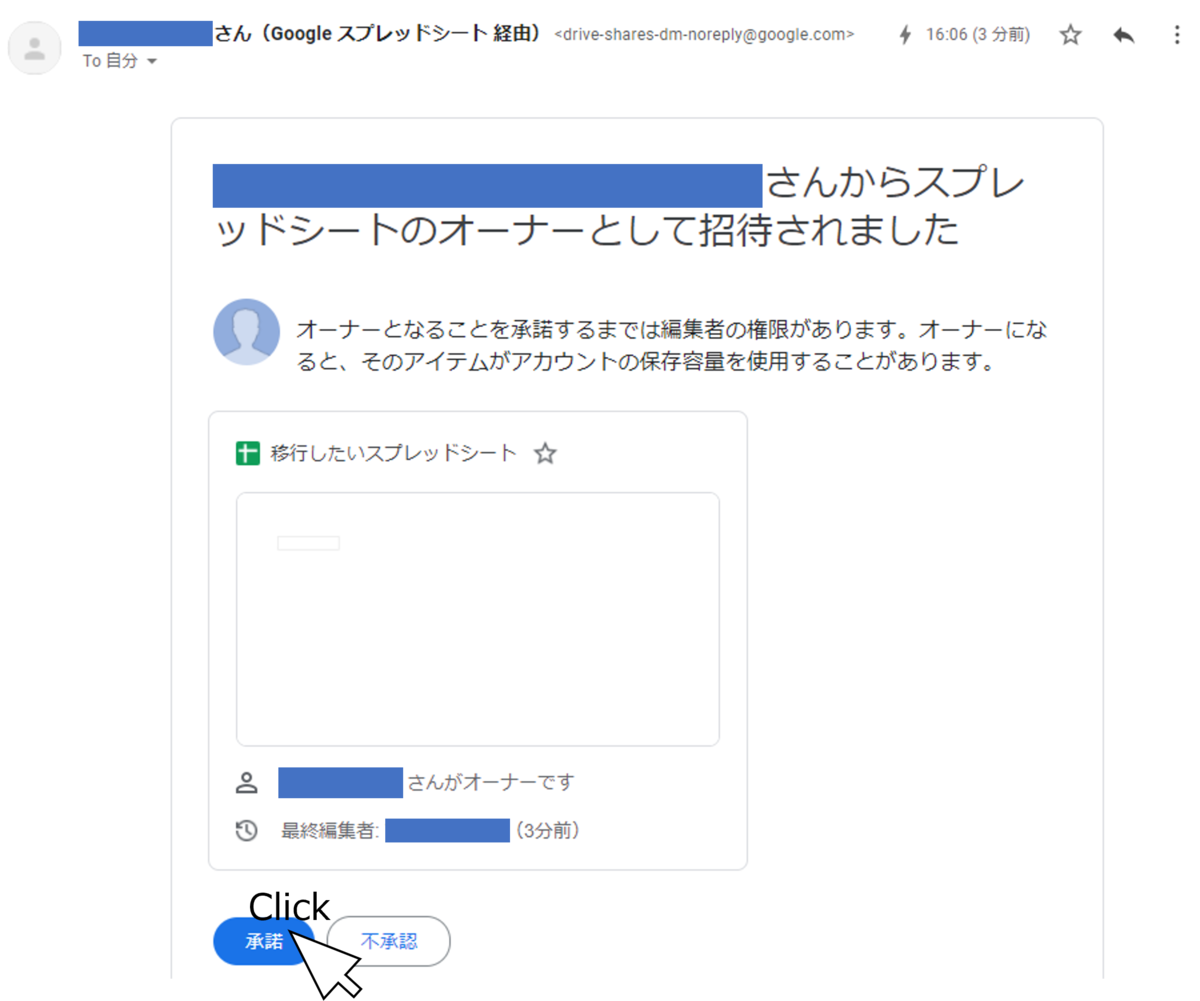
承諾する方法は2つあります。 まず、メール上で行えます。②を実施すると移行先のアカウント宛にメールが届くので、届いたメール内の「承諾」ボタンから承諾できます。

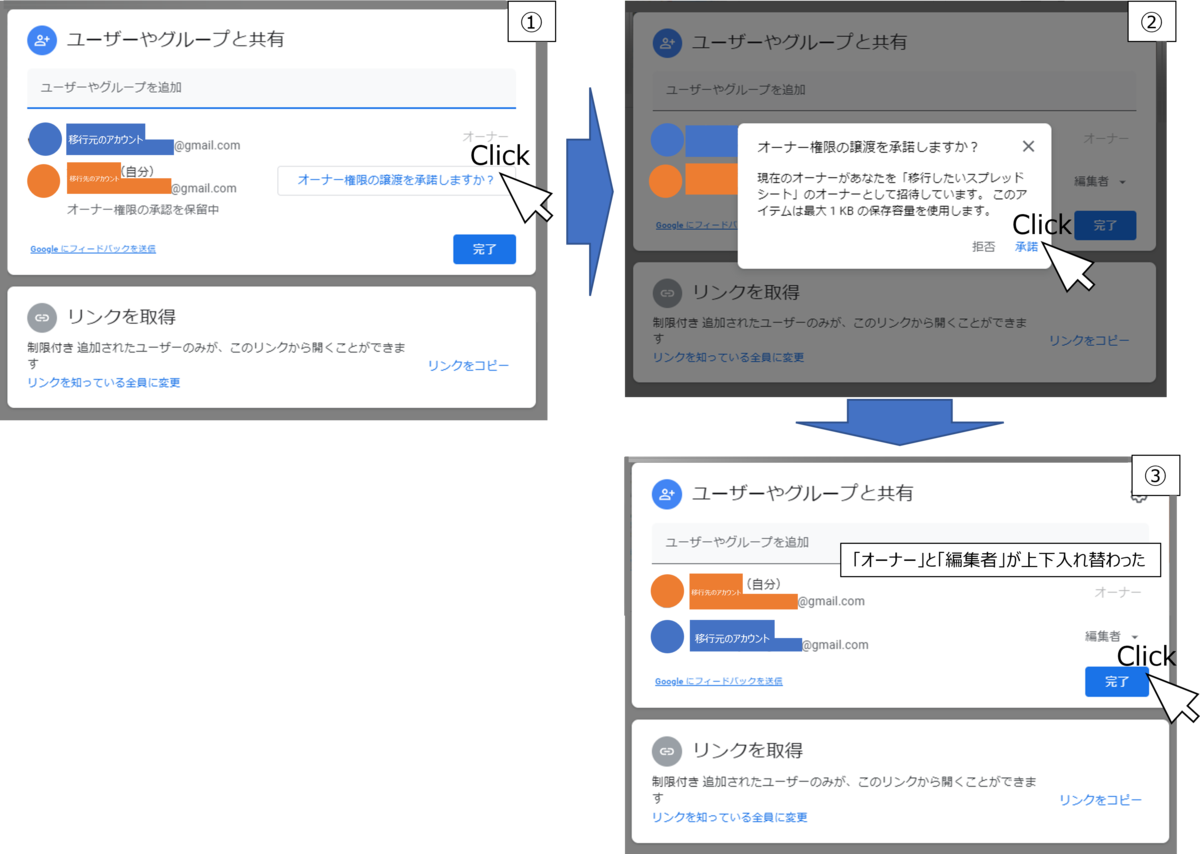
また、Googleドライブ上でも承諾ができます。移行先のアカウント上で対象のファイルの共有設定のページを表示すると、「オーナー権限の委譲を承諾しますか?」というボタンが表示されています。

④移行元のアカウントとの共有設定の解除
データ容量を移行するだけであれば、③まででOKです。引き続き移行元のアカウント上でも対象のファイルを使用することはできますが、容量は移行先のアカウントに含まれます。
ただ、追加で移行元のアカウント上で対象のファイルを表示させないところまで分離したい場合は、移行先のアカウントの共有設定から、移行元のアカウントを削除します。
おわりに
やり方を検索したのですが、記事が書かれている時点からUIや流れがちょこちょこ変わっていそうだったので アップデート版を自分で作ってみた次第です。少しでもお役に立てれば幸いです。
正直やってみたはいいものの、移行したいものの容量がそこまで大きくなかったので効果は微量でした... 他の策やGoogle Oneのアップグレードを検討したいと思います... ただ、200GBの上は500GBや1TBではなく、2TBでかなり跳ね上がるので、悩み中ではあります。
以上です。
Fix dependency resolution errors.
twitter-textでツイート数を数えるために下記の公式ライブラリを使おうと思ったら、
元々使ってたtwitter-kit-androidに含まれていたクラスと重複エラーを起こしてしまった。
build.gradleを覗いてみる
implementation 'com.twitter.sdk.android:twitter:3.1.1' implementation 'com.twitter.twittertext:twitter-text:3.0.1@jar'
起こったエラー
Duplicate class com.twitter.Regex found in modules twitter-text-1.14.3.jar (com.twitter:twitter-text:1.14.3) and twitter-text-3.0.1.jar (com.twitter.twittertext:twitter-text:3.0.1) Go to the documentation to learn how to Fix dependency resolution errors.
TextWatcherで確定済みの文字列だけ取得する
EditTextに入力されている内容や文字数を追う際、下記のようにTextWatcherをaddすると思います。
その時、IMEで入力中のものは除き既に確定しているもののみ取得したい時、どのコールバックの引数を参照すればいいかメモ。
editText.addTextChangedListener(new TextWatcher() { @Override public void beforeTextChanged(CharSequence s, int start, int count, int after) { Log.d("[TextWatcher]", "beforeTextChanged s=" + s + ", start=" + start + ", count=" + count + ", after=" + after); } @Override public void onTextChanged(CharSequence s, int start, int before, int count) { Log.d("[TextWatcher]", "onTextChanged s=" + s + ", start=" + start + ", count=" + count); } @Override public void afterTextChanged(Editable s) { Log.d("[TextWatcher]", "afterTextChanged s=" + s); } });
色々入力してみながらログ確認。
// 「あ」を入力し未確定 D/[TextWatcher]: beforeTextChanged s=, start=0, count=0, after=1 D/[TextWatcher]: onTextChanged s=あ, start=0, count=1 D/[TextWatcher]: afterTextChanged s=あ // 「あ」を確定 D/[TextWatcher]: beforeTextChanged s=あ, start=0, count=1, after=1 D/[TextWatcher]: onTextChanged s=あ, start=0, count=1 D/[TextWatcher]: afterTextChanged s=あ // 「い」を追加入力し未確定 D/[TextWatcher]: beforeTextChanged s=あ, start=1, count=0, after=1 D/[TextWatcher]: onTextChanged s=あい, start=1, count=1 D/[TextWatcher]: afterTextChanged s=あい // 「い」を確定 D/[TextWatcher]: beforeTextChanged s=あい, start=1, count=1, after=1 D/[TextWatcher]: onTextChanged s=あい, start=1, count=1 D/[TextWatcher]: afterTextChanged s=あい // 「あ」と「い」の間にカーソルを移動し、「あ」を入力し未確定 D/[TextWatcher]: beforeTextChanged s=あい, start=1, count=0, after=1 D/[TextWatcher]: onTextChanged s=ああい, start=1, count=1 D/[TextWatcher]: afterTextChanged s=ああい
TouchDelegateでImageButtonのタッチ領域を拡張する(Android Java)
やりたいことは下記のページと同じ。
それをAndroid-KTXを使わずにAndroid Javaでやる時のメモ。
getDrawableRectはViewTreeObserverのdoOnPreDraw時に取得すれば、座標設定済のRectが取れる。
Android-KTXではなく、Android Javaでは下記のようにする
private void setUpTouchDelegate() {
viewGroup.getViewTreeObserver().addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener() {
@Override
public boolean onPreDraw() {
Rect rect = new Rect();
viewGroup.getDrawingRect(rect);
viewGroup.setTouchDelegate(new TouchDelegate(rect, imageButton));
return true;
}
});
}
CollapsingToolbarLayout内のToolbarにsetTitleする
ListViewとかRecyclerViewとかの上スクロールに合わせてAppbarをひっこめるようなレイアウトにしたりするとき、
ToolbarにCollapsingToolbarLayoutを被せたりすると唐突にToolbarに文字が設定されなくなる...
っていうのを計2回ほどやってるので備忘録としてここに書く。
結論としては、CollapsingToolbarLayoutの設定をしてあげるとうまくいく
対処法
CollapsingToolbarLayout ctLayout = findViewById(R.id.toolbarLayout); ctLayout.setTitleEnabled(false);